HTML и CSS
Выучить HTML Выучить CSS Выучить Bootstrap Выучить W3.CSS Выучить Цвета Выучить Иконки Выучить Графика Выучить SVG Выучить Canvas Выучить Как сделать Выучить SassJavaScript
Выучить JavaScript Выучить jQuery Выучить React Выучить AngularJS Выучить JSON Выучить AJAX Выучить W3.JSПрограммирование
Выучить Python Выучить Java Выучить C++ Выучить C# Уроки Машинное обучениеСерверная сторона
Выучить SQL Выучить PHP Выучить ASP Выучить Node.js Выучить Raspberry PiВеб-строительство
Веб-шаблоны Веб-статистика Веб-сертификаты Веб-редактор Веб-разработка Скорость печатиHTML
HTML Справочник тегов HTML Поддержка браузерами HTML Справочник событий HTML Справочник цветов HTML Справочник атрибутов HTML Canvas Справочник HTML SVG Справочник HTML Наборы символов Google-карты СправочникCSS
CSS Справочник CSS Поддержка браузерами CSS Селекторы Справочник Bootstrap 3 Справочник Bootstrap 4 Справочник W3.CSS Справочник Icon Справочник Sass СправочникJavaScript
JavaScript Справочник HTML DOM Справочник jQuery Справочник AngularJS Справочник W3.JS СправочникПрограммирование
Python Справочник Java СправочникСерверная сторона
SQL Справочник PHP Справочник ASP СправочникXML
XML Справочник XML Http Справочник XSLT Справочник XML Schema СправочникУпражнения
HTML Упражнения CSS Упражнения JavaScript Упражнения SQL Упражнения PHP Упражнения Python Упражнения jQuery Упражнения Bootstrap Упражнения Java Упражнения C++ Упражнения C# УпражненияW3.CSS Учебник
W3.CSS Учебник W3.CSS Введение W3.CSS Цвета W3.CSS Контейнеры W3.CSS Панели W3.CSS Границы W3.CSS Открытки W3.CSS Шрифты W3.CSS Текст W3.CSS Округлости W3.CSS Внутренние отступы W3.CSS Внешние отступы W3.CSS Отображение W3.CSS Кнопки W3.CSS Примечания W3.CSS Цитаты W3.CSS Оповещения W3.CSS Таблицы W3.CSS Списки W3.CSS Изображения W3.CSS Вводы W3.CSS Значки W3.CSS Ярлыки W3.CSS Иконки W3.CSS Адаптив W3.CSS Макеты W3.CSS Анимация W3.CSS Эффекты W3.CSS Панели W3.CSS Выпадающие W3.CSS Аккордионы W3.CSS Навигация W3.CSS Сайдбар W3.CSS Вкладки W3.CSS Пагинация W3.CSS Прогресс-бары W3.CSS Слайдшоу W3.CSS Модальные окна W3.CSS Всплывающие подсказки W3.CSS Сетка W3.CSS Код W3.CSS Фильтры W3.CSS Тренды W3.CSS Кейс W3.CSS Material-дизайн W3.CSS Валидация W3.CSS Версии W3.CSS МобильностьW3.CSS Цвета
W3.CSS Классы цветов W3.CSS Цвет Material W3.CSS Цвет Flat UI W3.CSS Цвет Metro UI W3.CSS Цвет Win8 W3.CSS Цвет iOS W3.CSS Библиотеки цветов W3.CSS Цветовые схемы W3.CSS Цветовые темы W3.CSS Генератор цветовПримеры
W3.CSS Примеры W3.CSS Демо W3.CSS ШаблоныСправочники
W3.CSS Справочник W3.CSS Загрузки
W3.CSS Эффекты

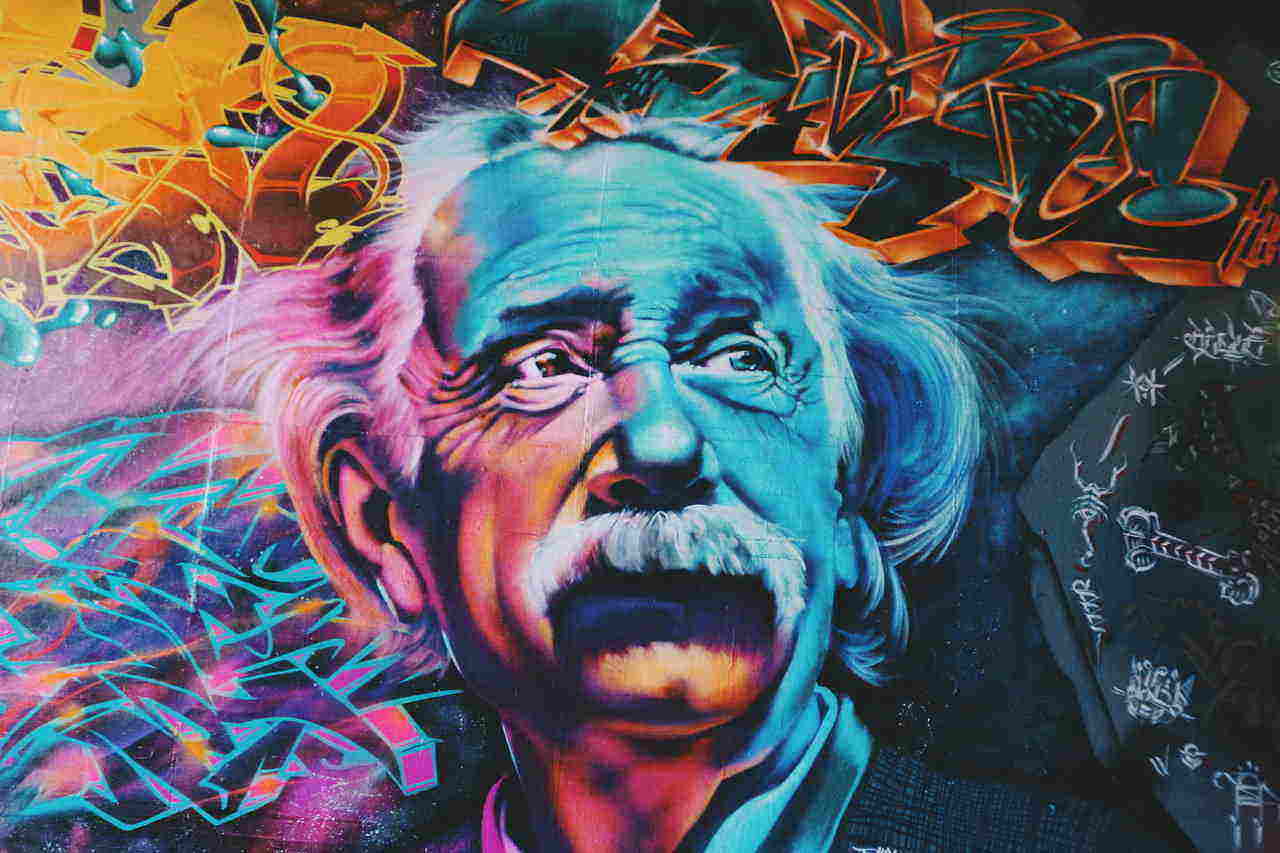
Обычно

w3-opacity

w3-grayscale-max

w3-sepia-max
W3.CSS Классы эффектов
W3.CSS предоставляет следующие классы эффектов:
| Класс | Определяет |
|---|---|
| w3-opacity | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.6) |
| w3-opacity-min | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.75) |
| w3-opacity-max | Добавляет непрозрачность/прозрачность к элементу (opacity: 0.25) |
| w3-grayscale | Добавляет эффект серого к элементу (grayscale: 75%) |
| w3-grayscale-min | Добавляет эффект серого к элементу (grayscale: 50%) |
| w3-grayscale-max | Добавляет эффект серого к элементу (grayscale: 100%) |
| w3-sepia | Добавляет эффект сепии к элементу (sepia: 75%) |
| w3-sepia-min | Добавляет эффект сепии к элементу (sepia: 50%) |
| w3-sepia-max | Добавляет эффект сепии к элементу (sepia: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (opacity: 0.6) |
| w3-hover-grayscale | Добавляет эффект оттенков серого к элементу при наведении (grayscale: 100%) |
| w3-hover-sepia | Добавляет эффект сепии к элементу при наведении |
Непрозрачность / Opacity
Классы w3-opacity добавляют прозрачность элементу:

Обычно

w3-opacity-min

w3-opacity

w3-opacity-max
Пример
<img src="image.jpg" class="w3-opacity-min">
<img src="image.jpg" class="w3-opacity">
<img src="image.jpg" class="w3-opacity-max">
Попробуйте сами »
Оттенки серого / Grayscale
Классы w3-grayscale добавляют эффект оттенков серого к элементу:

Обычно

w3-grayscale-min

w3-grayscale

w3-grayscale-max
Пример
<img src="image.jpg" class="w3-grayscale-min">
<img src="image.jpg" class="w3-grayscale">
<img src="image.jpg" class="w3-grayscale-max">
Попробуйте сами »
Примечание: Классы w3-grayscale не поддерживаются в IE 11 и более ранних версиях.
Сепия / Sepia
Классы w3-sepia добавляют эффект сепии к элементу:

Обычно

w3-sepia-min

w3-sepia

w3-sepia-max
Пример
<img src="image.jpg" class="w3-sepia-min">
<img src="image.jpg" class="w3-sepia">
<img src="image.jpg" class="w3-sepia-max">
Попробуйте сами »
Примечание: Классы w3-sepia не поддерживаются в IE 11 и более ранних версиях.
Эффекты при наведении
Вы также можете добавить специальные эффекты при наведении курсора мыши.

w3-hover-opacity

w3-hover-grayscale

w3-hover-sepia
Пример
<img src="image.jpg" class="w3-hover-opacity">
<img src="image.jpg" class="w3-hover-grayscale">
<img src="image.jpg" class="w3-hover-sepia">
Попробуйте сами »
Цвет прозрачности при наведении
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity, чтобы создать немного "более светлый" цвет фона при наведении:
w3-hover-red
w3-hover-red with w3-hover-opacity
Пример
<div class="w3-border w3-hover-opacity w3-hover-red">
<p>w3-hover-red with w3-hover-opacity</p>
</div>
Попробуйте сами »
Меню бургер
Меню аккордеон
Меню вкладки
Вертикальные вкладки
Заголовки вкладок
Вкладки полной страницы
Вкладки при наведении
Верхний навбар
Адаптивный верхний навбар
Навбар с иконками
Меню поиска по сайту
Панель поиска по сайту
Фиксированный сайдбар
Боковой сайдбар
Адаптивный сайдбар
Полноэкранный навбар
Меню Off-Canvas
Кнопки навбара при наведении
Сайдбар с иконками
Горизонтальное меню с прокруткой
Вертикальное меню
Нижняя навигация
Адаптивная нижняя навигация
Нижняя граница навигационных ссылок
Ваше предложение:
Спасибо за Вашу помощь!
Ваше сообщение было отправлено в W3Schools.
Сайт работает на фреймворке W3.CSS.

