AJAX. Введение
AJAX - это мечта разработчика, потому что вы можете:
- Считывать данные с веб-сервера - после загрузки страницы
- Обновить веб-страницу без перезагрузки страницы
- Отправка данных на веб-сервер - в фоновом режиме
AJAX Объяснение примера
HTML Страница
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Пусть AJAX изменит этот текст</h2>
<button type="button" onclick="loadDoc()">Изменить содержимое</button>
</div>
</body>
</html>
HTML страница содержит раздел <div> и <button>.
Раздел <div> используется для отображения информации с сервера.
Кнопка <button> вызывает функцию (если по ней кликнуть).
Функция запрашивает данные с веб-сервера и отображает их:
Функция loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
Что такое AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX - это не язык программирования.
AJAX просто использует комбинацию:
- Встроенный в браузер объект
XMLHttpRequest(для запроса данных с веб-сервера) - JavaScript и HTML DOM (для отображения или использования данных)
Название AJAX вводит в заблуждение. Приложения AJAX могут использовать XML для передачи данных, но не менее распространено переносить данные в виде обычного текста или текста JSON.
AJAX позволяет обновлять веб-страницы асинхронно, негласно обмениваясь данными с веб-сервером. Это означает, что можно обновлять части веб-страницы без перезагрузки всей страницы.
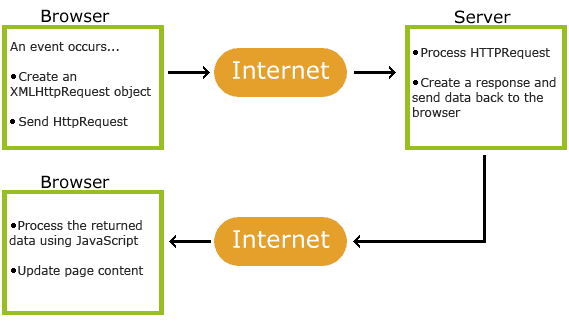
Как работает AJAX

- 1. На веб-странице происходит событие (страница загружается, нажимается кнопка)
- 2. Объект XMLHttpRequest создаёт JavaScript
- 3. Объект XMLHttpRequest отправляет запрос на веб-сервер
- 4. Сервер обрабатывает запрос
- 5. Сервер отправляет ответ на веб-страницу
- 6. Ответ читается JavaScript
- 7. Правильное действие (например, обновление страницы) выполняется JavaScript
Современные браузеры (Fetch API)
Современные браузеры могут использовать Fetch API вместо объекта XMLHttpRequest.
Интерфейс Fetch API позволяет веб-браузеру отправлять HTTP-запросы к веб-серверам.
Если вы используете объект XMLHttpRequest, Fetch может сделать то же самое более простым способом.

