HTML и CSS
Выучить HTML Выучить CSS Выучить Bootstrap Выучить W3.CSS Выучить Colors Выучить Icons Выучить Graphics Выучить SVG Выучить Canvas Выучить How To Выучить SassJavaScript
Выучить JavaScript Выучить jQuery Выучить React Выучить AngularJS Выучить JSON Выучить AJAX Выучить W3.JSПрограммирование
Выучить Python Выучить Java Выучить C++Серверная сторона
Выучить SQL Выучить PHP Выучить ASP Выучить Node.js Выучить Raspberry PiВеб-строительство
Веб-шаблоны Веб-статистика Веб-сертификаты Веб-редактор Веб-разработкаHTML
HTML Справочник тегов HTML Справочник событий HTML Справочник цветов HTML Справочник атрибутов HTML Canvas Справочник HTML SVG Справочник HTML Наборы символов Google-карты СправочникCSS
CSS Справочник CSS Поддержка браузерами CSS Selector Справочник Bootstrap 3 Справочник Bootstrap 4 Справочник W3.CSS Справочник Icon Справочник Sass СправочникJavaScript
JavaScript Справочник HTML DOM Справочник jQuery Справочник AngularJS Справочник W3.JS СправочникПрограммирование
Python Справочник Java СправочникСерверная сторона
SQL Справочник PHP Справочник ASP СправочникXML
XML Справочник XML Http Справочник XSLT Справочник XML Schema СправочникУпражнения
HTML Упражнения CSS Упражнения JavaScript Упражнения SQL Упражнения PHP Упражнения Python Упражнения jQuery Упражнения Bootstrap Упражнения Java Упражнения C++ УпражненияВеб-разработка
Что такое Дорожная карта Что такое HTTP Что такое HTML Что такое CSS Что такое Адаптивность Что такое JavaScript Что такое ES5 Что такое HTML DOM Что такое Google Maps (карты) Что такое Google Fonts (шрифты) Что такое Google Charts (диаграммы) Что такое XML Что такое AJAX Что такое JSON Что такое CSS Иконки Что такое Bootstrap Что такое W3.CSS Что такое CLI Что такое npm Что такое GitHub Что такое jQuery Что такое AngularJS Что такое React Что такое Vue.js Что такое W3.JS Что такое Fullstack (фулстэк) Что такое Fullstack JS Что такое SQLЧто такое HTTP?

HTTP расшифровывается как Hyper Text Transfer Protocol - Протокол передачи гипертекста
WWW обозначает связь между веб-клиентами и веб-серверами
Связь между клиентскими компьютерами и веб-серверами осуществляется путем отправки HTTP-запросов и получения HTTP-ответов
World Wide Web коммуникация
Всемирная паутина (World Wide Web) - это общение между клиентами и веб-серверами.
Клиенты - это обычно браузеры (Chrome, Firefox, Edge, Safari, Opera), но также могут быть программы любого типа или устройства.
Серверы чаще всего являются компьютерами в облаке (множество компьютеров, соединённых вместе).
Веб-клиент
Облако
Веб-сервер
HTTP Запрос / Ответ
Связь между клиентами и серверами осуществляется с помощью запросов и ответов.:
- Клиент (браузер) отправляет HTTP-запрос в Интернет.
- Веб-сервер получает запрос
- Сервер запускает приложение для обработки запроса
- Сервер возвращает HTTP-ответ (вывод) в браузер
- Клиент (браузер) получает ответ
Круг HTTP-запросов
Типичный круг HTTP-запросов / ответов:
- Браузер запрашивает страницу HTML. Сервер возвращает файл HTML.
- Браузер запрашивает таблицу стилей. Сервер возвращает файл CSS.
- Браузер запрашивает изображение в формате JPG. Сервер возвращает файл JPG.
- Браузер запрашивает код JavaScript. Сервер возвращает файл JS
- Браузер запрашивает данные. Сервер возвращает данные (в формате XML или JSON).
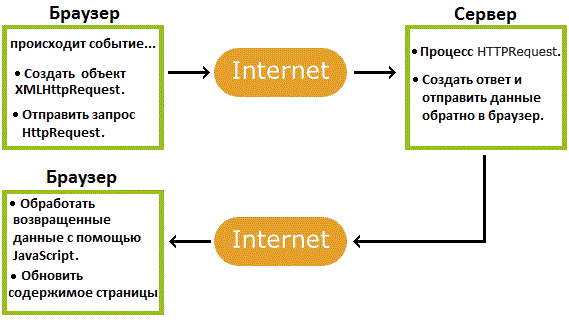
XHR - XML Http Запрос
Все браузеры имеют встроенный XMLHttpRequest Объект (XHR).
XHR - это объект JavaScript, который используется для передачи данных между веб-браузером и веб-сервером.
XHR часто используется для запроса и получения данных с целью изменения веб-страницы.
Несмотря на XML и Http в названии, XHR используется с протоколами, отличными от HTTP, и данные могут быть разных типов, таких как HTML, CSS, XML, JSON и простой текст.
Объект XHR - это Мечта веб-разработчиков, потому что вы сможете:
- Обновлять веб-страницы без перезагрузки страницы
- Производить запрос данных с сервера - после загрузки страницы
- Получать данные с сервера - после загрузки страницы
- Отправлять данные на сервер - в фоновом режиме
Объект XHR является основной концепцией AJAX и JSON:

Ваше предложение:
Спасибо за Вашу помощь!
Ваше сообщение было отправлено в W3Schools.
Сайт работает на фреймворке W3.CSS.

