HTML и CSS
Выучить HTML Выучить CSS Выучить Bootstrap Выучить W3.CSS Выучить Colors Выучить Icons Выучить Graphics Выучить SVG Выучить Canvas Выучить How To Выучить SassJavaScript
Выучить JavaScript Выучить jQuery Выучить React Выучить AngularJS Выучить JSON Выучить AJAX Выучить W3.JSПрограммирование
Выучить Python Выучить Java Выучить C++Серверная сторона
Выучить SQL Выучить PHP Выучить ASP Выучить Node.js Выучить Raspberry PiВеб-строительство
Веб-шаблоны Веб-статистика Веб-сертификаты Веб-редактор Веб-разработкаHTML
HTML Справочник тегов HTML Справочник событий HTML Справочник цветов HTML Справочник атрибутов HTML Canvas Справочник HTML SVG Справочник HTML Наборы символов Google-карты СправочникCSS
CSS Справочник CSS Поддержка браузерами CSS Selector Справочник Bootstrap 3 Справочник Bootstrap 4 Справочник W3.CSS Справочник Icon Справочник Sass СправочникJavaScript
JavaScript Справочник HTML DOM Справочник jQuery Справочник AngularJS Справочник W3.JS СправочникПрограммирование
Python Справочник Java СправочникСерверная сторона
SQL Справочник PHP Справочник ASP СправочникXML
XML Справочник XML Http Справочник XSLT Справочник XML Schema СправочникУпражнения
HTML Упражнения CSS Упражнения JavaScript Упражнения SQL Упражнения PHP Упражнения Python Упражнения jQuery Упражнения Bootstrap Упражнения Java Упражнения C++ УпражненияВеб-разработка
Что такое Дорожная карта Что такое HTTP Что такое HTML Что такое CSS Что такое Адаптивность Что такое JavaScript Что такое ES5 Что такое HTML DOM Что такое Google Maps (карты) Что такое Google Fonts (шрифты) Что такое Google Charts (диаграммы) Что такое XML Что такое AJAX Что такое JSON Что такое CSS Иконки Что такое Bootstrap Что такое W3.CSS Что такое CLI Что такое npm Что такое GitHub Что такое jQuery Что такое AngularJS Что такое React Что такое Vue.js Что такое W3.JS Что такое Fullstack (фулстэк) Что такое Fullstack JS Что такое SQLЧто такое адаптивный веб-дизайн?

Адаптивный веб-дизайн - это использование HTML и CSS для автоматического изменения размера сайта.
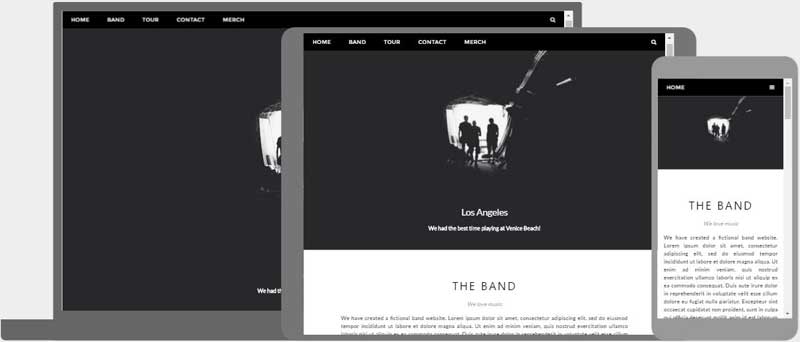
Адаптивный веб-дизайн - необходим для того, чтобы веб-сайт выглядел хорошо на всех устройствах (настольных компьютерах, планшетах и смартфонах):

Настройка области просмотра
При создании адаптивных веб-страниц добавьте следующий элемент <meta> на все свои веб-страницы:
Медиа запросы
Медиа-запросы играют важную роль в адаптивных веб-страницах.
С помощью медиазапросов вы можете определять разные стили для разных размеров браузера.
Пример:
Измените размер окна браузера, чтобы увидеть, что три элемента ниже будут отображаться горизонтально на больших экранах и вертикально на маленьких экранах:
Пример
<style>
.left, .right {
float: left;
width: 20%; /* Ширина составляет 20%, по умолчанию */
}
.main {
float: left;
width: 60%; /* Ширина составляет 60%, по умолчанию */
}
/* Используйте Media Query для добавления брэкпоинта на 800px: */
@media screen and (max-width:800px) {
.left , .main, .right {width:100%;}
}
</style>
Попробуйте сами »
Узнайте больше об адаптивном веб-дизайне в Учебнике по адаптивному веб-дизайну
Адаптивные изображения
Адаптивные изображения - это изображения, которые хорошо масштабируются под любой размер браузера.
Когда для CSS свойства width установлено значение в процентах, изображение будет увеличиваться и уменьшаться при изменении размера окна браузера.
Это изображение адаптивно:

Если свойство max-width установлено на 100%, изображение будет уменьшаться, если это необходимо, но никогда не будет увеличиваться до размера, превышающего его исходный размер:

Изображение в зависимости от размера браузера
HTML элемент <picture> позволяет определять разные изображения для разных размеров окна браузера.
Пример
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Flowers">
</picture>
Попробуйте сами »
Адаптивный W3.CSS
W3.CSS - это бесплатный CSS Framework, который по умолчанию предлагает адаптивный дизайн.
W3.CSS позволяет легко создавать сайты, которые хорошо выглядят на любом устройстве; настольный компьютер, ноутбук, планшет или смартфон:
Пример
<!DOCTYPE html>
<html>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-center w3-padding-64 w3-light-grey">
<h1>Моя W3.CSS Страница</h1>
<p>Измените размер этой страницы, чтобы увидеть адаптивный эффект!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>Лондон</h2>
<p>Лондон является столицей Англии.</p>
<p>Это самый густонаселенный город в Соединенном Королевстве,
с агломерацией более 13 миллионов жителей.</p>
</div>
<div
class="w3-third">
<h2>Париж</h2>
<p>Париж - столица Франции.</p>
<p>Район Парижа является одним из крупнейших населенных пунктов в Европе,
с более чем 12 миллионами жителей.</p>
</div>
<div class="w3-third">
<h2>Токио</h2>
<p>Токио - столица Японии.</p>
<p>Это центр Большого Токио,
и самый густонаселенный мегаполис в мире.</p>
</div>
</div>
</body>
</html>
Попробуйте сами »
Чтобы узнать больше о W3.CSS, перейдите на наш W3.CSS Учебник.
Адаптивный Bootstrap
Bootstrap - очень популярный фреймворк, использующий HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap
Пример</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>Моя первая Bootstrap Страница</h1>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-sm-4">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div
class="col-sm-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
Попробуйте сами »
Чтобы узнать больше о Bootstrap, перейдите на наш Bootstrap Учебник.
Ваше предложение:
Спасибо за Вашу помощь!
Ваше сообщение было отправлено в W3Schools.
Сайт работает на фреймворке W3.CSS.

