AppML Архитектура
Современная веб-архитектура
AppML сочетает в себе самые современные техники и идеи современной веб-разработки.
AppML ориентирован на скорость, простоту и низкую стоимость:
- Низкая стоимость
- Быстрая и гибкая веб-разработка
- Оптимизирован для облачных вычислений
- Высокая скорость и низкое потребление полосы пропускания
- Архитектура MVC (Model Viev Controller)
- Полное отделение содержания от презентации
- Высокая масштабируемость и тестируемость
- Простая настройка и реконфигурация
- Изменение конфигурации во время работы приложений
- Интеллектуальная поддержка учетных записей и ролей пользователей
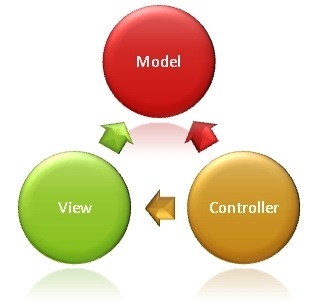
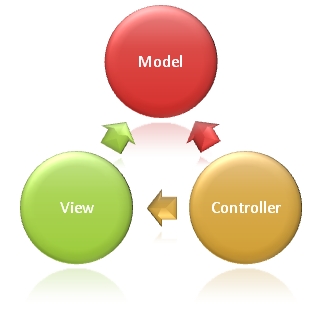
MVC Архитектура
AppML использует MVC Архитектуру. MVC означает Model, View, Controller (Модель, Представление (Вид), Контроллер). Model описывает ваше приложение. View отображает ваши данные. Controller контролирует ваше приложение (конечно же!). Читать на Википедии: Model, View, Controller |
 |
MODEL (Модель) - Просто JSON
Модель описывает приложение.
Модель многоразового использования на различных аппаратных и программных платформах (Сервер, ПК, iPhone, планшеты и т.д.).
Модель не связана с презентацией или пользовательским интерфейсом (UI).
Модель написана в JSON:
Модель
{
"rowsperpage" : 10,
"database" : {
"connection" : "localmysql",
"sql" : "SELECT CustomerName, City, Country FROM Customers",
"orderby" : "CustomerName"
},
"filteritems" : [
{"item" : "CustomerName", "label" : "Customer"},
{"item" : "City"},
{"item" : "Country"}
],
"sortitems" : [
{"item" : "CustomerName", "label" : "Customer"},
{"item" : "City"},
{"item" : "Country"}
]
}
VIEW (Представление) - просто HTML
Представление - это UI (пользовательский интерфейс) для отображения (и ввода) данных.
Представление написано на HTML и CSS:
HTML Представление
<!DOCTYPE html>
<html lang="ru">
<title>Клиенты</title>
<link rel="stylesheet" href="../w3css/4/w3.css">
<script src="2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_customers">
<h1>Клиенты</h1>
<div appml-include-html="inc_listcommands.html"></div>
<div appml-include-html="inc_filter.html"></div>
<table class="w3-table-all">
<tr>
<th>Клиент</th>
<th>Город</th>
<th>Страна</th>
</tr>
<tr appml-repeat="records">
<td>{{CustomerName}}</td>
<td>{{City}}</td>
<td>{{Country}}</td>
</tr>
</table>
</div>
</body>
</html>
Попробуйте сами »
CONTROLLER - клиентские и/или серверные скрипты
Клиентский скрипт на веб-странице может управлять приложением:
- AppML может отображать данные, как определено в модели
- AppML может отображать данные в соответствии с атрибутами HTML
- Приложения AppML могут работать независимо от HTML (скрытые)
- (Необязательно) AppML может запрашивать данные модели с веб-сервера (SQL-сервера)
- (Необязательно) пользователи AppML могут редактировать данные
- (Необязательно) AppML может отправлять данные на веб-сервер
Серверный скрипт может управлять приложением с помощью:
- Получение запросов от клиента (браузера)
- Возврат данных клиенту
- Получение данных от клиента
- Обновление данных на сервере
- Забота об аутентификации и безопасности
Искусство программирования
Уменьшение размера и сложности приложения - основная проблема всего программирования.
Управление сложностью компьютерных приложений - настоящее искусство программирования.
Декларативное программирование
Разработка программного обеспечения часто нарушает сроки и бюджеты. Готовая программа часто полна ошибок кода. Это потому, что компьютерный код сложно разрабатывать, тестировать и поддерживать.
Кодированию - Нет. Вы должны больше описывать Что делать, а не Как делать.
С помощью AppML вы Объявляете своё приложение в Модели и в Представлении.
С AppML получается меньше кода (иногда его отсутствие).
Читать на Википедии: Декларативное программирование
Быстрая и гибкая разработка приложений
Управление сложностью компьютерных приложений - настоящее искусство программирования.
Сдерживание размера и сложности приложения под контролем - основная проблема всего программирования.
RAD - это метод разработки программного обеспечения, использующий минимальное планирование в пользу быстрого прототипирования.
AppML обеспечивает сверхбыстрое создание прототипов, до 100 раз быстрее, чем традиционные методы разработки.
Прототипы приложений могут запускаться непосредственно из модели приложения без какого-либо программирования.
Читать на Википедии: Быстрая разработка приложений
Гибкая разработка программного обеспечения - это метод, основанный на пошаговой разработке, при котором решения создаются пользователями и разработчиками в сотрудничестве.
С помощью AppML приложения можно писать шаг за шагом, небольшими приращениями, от прототипов до полных приложений.
Читать на Википедии: Гибкая разработка программного обеспечения
Сначала код
Веб-приложение можно разработать двумя способами:
1. Сначала код: использование предварительно запрограммированного, предварительно протестированного кода, добавление только новых описаний приложений.
2. Сначала контракт: Написание приложения с нуля с использованием полного описания требований приложения.
AppML использует наиболее рациональную концепцию: Сначала код.
Service Oriented Architecture (SOA) - Сервис-Ориентированная Архитектура
Сервис-Ориентированная Архитектура (SOA) - это архитектура для создания веб-приложений.
SOA предлагает низкие затраты на разработку и высокую гибкость.
С помощью SOA, приложения могут быть созданы с нуля или из существующей ИТ-инфраструктуры и использоваться различными приложениями на разном оборудовании и программном обеспечении.
SOA идеально подходит для MVC и декларативного программирования, где данные могут быть легко использованы, не беспокоясь о том, как это сделать.
Веб-сервисы (Веб-службы)
Веб-служба - это интерфейс к данным, идентифицируемый URL-адресом, как веб-страница.
Веб-служба отличается от веб-страницы только способом передачи информации.
Типичная веб-служба предоставляет данные только веб-странице.
В AppML HTML - это пользовательский интерфейс, а веб-служба предоставляет данные.
Оригинальные веб-службы были разработаны для использования стандартов XML, таких как SOAP, WSDL и UDDI.
Современные веб-службы - такие, как AppML намного проще в использовании:
- Легче для понимания - могут быть прочитаны людьми
- Легковесность - без ненужного кода или разметки
- Простота реализации - инструменты разработки не требуются
Преимущества веб-служб
- Веб-службы - это небольшие блоки кода
- Веб-службы предназначены для решения ограниченного набора задач
- Веб-службы используют протоколы связи на основе HTTP
- Веб-службы не зависят от операционных систем
- Веб-службы не зависят от языков программирования
- Веб-службы могут соединять различные приложения, системы и устройства
- Веб-службы упрощают распространение информации
- Веб-службы способствуют быстрой разработке приложений
Пример: Небольшая программа, предназначенная для предоставления другим приложениям биржевых цен.
Пример: Расписание рейсов и системы бронирования билетов.
Поскольку веб-службы используют HTTP, они не зависят как от операционных систем, так и от языков программирования.
Облачные вычисления
Облачные вычисления является расширением SOA: приложение как услуга, хранилище как услуга, данные как услуга.
Для большинства людей облачные вычисления - это хранение данных в Интернете:
- Электронная почта и календари
- Документы и таблицы
- Книги, заметки и списки дел
- Музыка, картинки и фильмы
- Базы данных и приложения
Причины использования довольно очевидны:
- Чтобы иметь доступ к данным отовсюду
- Чтобы поделиться моими данными с другими
- Чтобы выжить при изменении оборудования или сбоях
С AppML очень легко размещать базы данных и приложения в облаке.