AppML Учебник
AppML переносит данные в HTML
"Нет глупых веб-приложений"
Введение в AppML
Интернет быстро растет, а объём данных в киберпространстве растёт ещё быстрее.
Каждый день разрабатываются новые информационные системы, каждый день подключаются новые пользователи, а доступ к данным возможен 24/7 из любой точки мира.
Крайне необходимы более быстрые и лучшие методы разработки программного обеспечения.
В соответствии с этим W3Schools разработала очень гибкую технику для извлечения, отображения и обработки данных без необходимости традиционного программирования.
Сотрудничая с Яном Эгилем Рефснесом, W3schools разработала словарь для определения веб-приложений. Словарь называется AppML (Application Modeling Language - Язык моделирования приложений).
AppML использует самые современные методы и идеи современной веб-разработки с упором на:
- Малобюджетность
- Быстрая и гибкая веб-разработка
- Оптимизация для облачных вычислений
- Высокая скорость и низкое потребление полосы пропускания
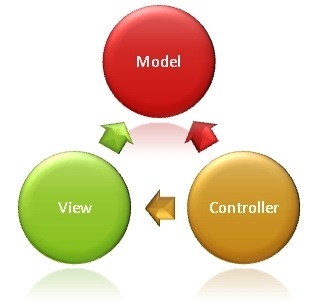
- Архитектура MVC (Model View Controller - Контроллер представления модели)
- Полное отделение содержания от презентации
- Высокая масштабируемость и тестируемость
- Простая настройка и реконфигурация (перенастройка)
AppML поддерживает функции, которые вы найдёте в других фреймворках, таких как React, Angular и Vue, но AppML намного проще в использовании и намного проще для понимания.
Что такое AppML?
AppML означает Application Modeling Language - Язык Моделирования Приложений.
AppML не является языком программирования. Это описательный язык (язык описания приложений).
Он основан на знакомых концепциях веб-приложений, таких как:
- Формы
- Списки
- Отчёты
- Фильтры
- Функции
- Базы данных
AppML работает на любой HTML-странице. Специальная установка не требуется.
AppML - это инструмент для передачи данных в HTML-приложения:
- Из объектов
- Из JSON файлов
- Из текстовых файлов
- из XML файлов
- Из базы данных
Объекты
JSON файлы
Текстовые файлы
XML файлы
PHP/MySQL
ASP.NET/SQL
Почему AppML?
HTML не очень подходит для описания веб-приложений.
AppML создан для веб-приложений:
- AppML расширяет HTML с помощью атрибутов данных
- AppML добавляет в HTML контроллеры, для управления поведением HTML данных.
AppML очень прост для понимания и необычайно быстр в разработке.
AppML Пример
Этот пример показывает, как легко AppML может переносить данные в HTML:
AppML Пример
<!DOCTYPE html>
<html lang="ru">
<title>Клиенты</title>
<link rel="stylesheet" href="style.css">
<script src="https://w3schoolsrus.github.io/appml/2.0.3/appml.js"></script>
<body>
<h1>Клиенты</h1>
<table appml-data="https://w3schoolsrus.github.io/appml/customers.js">
<tr>
<th>Клиент</th>
<th>Город</th>
<th>Страна</th>
</tr>
<tr appml-repeat="records">
<td>{{CustomerName}}</td>
<td>{{City}}</td>
<td>{{Country}}</td>
</tr>
</table>
</body>
</html>
Попробуйте сами »
AppML - это инструмент для простой, быстрой и гибкой разработки веб-приложений.
Легко и гибко
На сегодняшнем рынке веб-разработок существует множество фреймворков (инструментов или библиотек), предназначенных для расширения HTML.
Большинство этих фреймворков манипулируют HTML, CSS или JavaScript таким образом, что их трудно использовать (особенно при использовании в сочетании).
AppML - другое дело. У вас есть полная свобода в применении HTML, CSS и JavaScript.
AppML упрощает создание одностраничных приложений (SPA - Single Page Applications) очень простым и эффективным способом.
Даже если вы никогда раньше не занимались веб-разработкой, вы обнаружите AppML очень простым в использовании.
Если вы опытный веб-разработчик, вы скоро откроете для себя всю мощь AppML.