Bootstrap 3 Учебник
Bootstrap - это самый популярный фреймворк HTML, CSS и JavaScript для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.
Bootstrap можно загрузить и использовать совершенно бесплатно!
Примеры "Попробуйте сами"
Этот учебник по Bootstrap содержит сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете редактировать код и кликнув на кнопку, просмотреть результат.

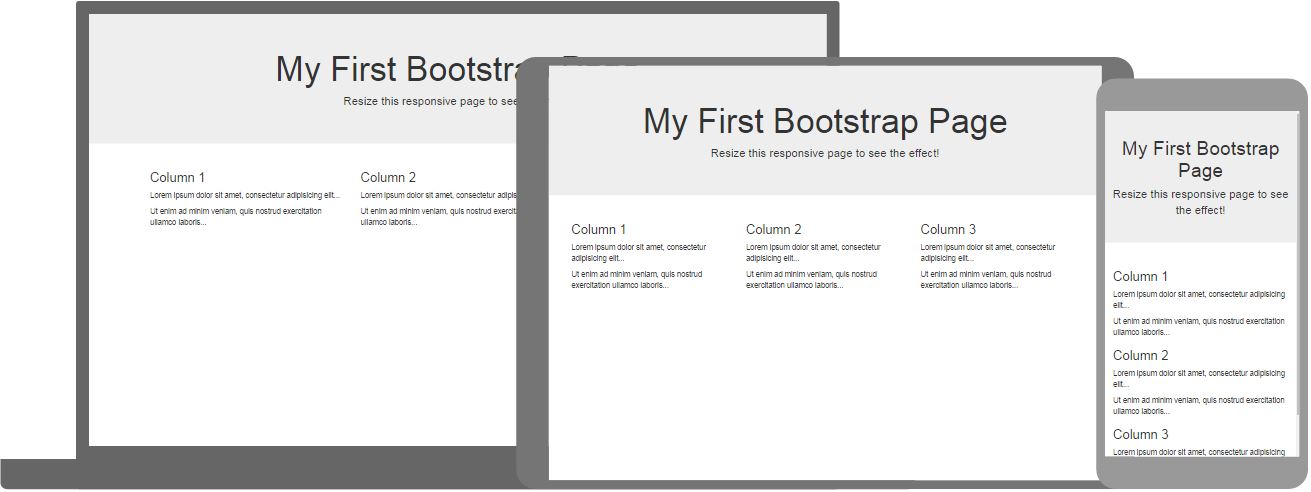
Bootstrap Пример
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div>
Попробуйте сами »Кликните на кнопку "Попробуйте сами", чтобы посмотреть, как она работает.
Bootstrap Упражнения
Bootstrap Викторина
Проверьте ваши Bootstrap навыки на W3Schools!
Bootstrap Справочники
На W3Schools вы найдёте полный справочник Bootstrap по всем классам CSS, компонентам и плагинам JavaScript - все с примерами "Попробуйте сами":
Bootstrap Темы / Шаблоны
Мы создали несколько шаблонов Bootstrap, с которыми вы можете поэкспериментировать. Их можно использовать совершенно бесплатно:
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 это более новая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформ. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самая стабильная версия Bootstrap, и команда по-прежнему поддерживает её для исправления критических ошибок и изменений документации. Однако никаких новых функций к нему добавляться не будет.
Знаете ли вы?
W3.CSS - это отличная альтернатива Bootstrap 4 или Bootstrap 5.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, переходите в W3.CSS Учебник на нашем сайте W3Schools на русском.