Bootstrap 4 Учебник
Bootstrap 4 - это версия* Bootstrap, которая является самой популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных сайтов.
Фреймворк Bootstrap 4 полностью бесплатен для загрузки и использования!
Примечание*. По состоянию на декабрь 2020 года вышла новая версия Bootstrap 5.
Примеры "Попробуйте сами"
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора "Попробуйте сами" вы можете отредактировать код и, нажав на кнопку, сразу просмотреть результат.

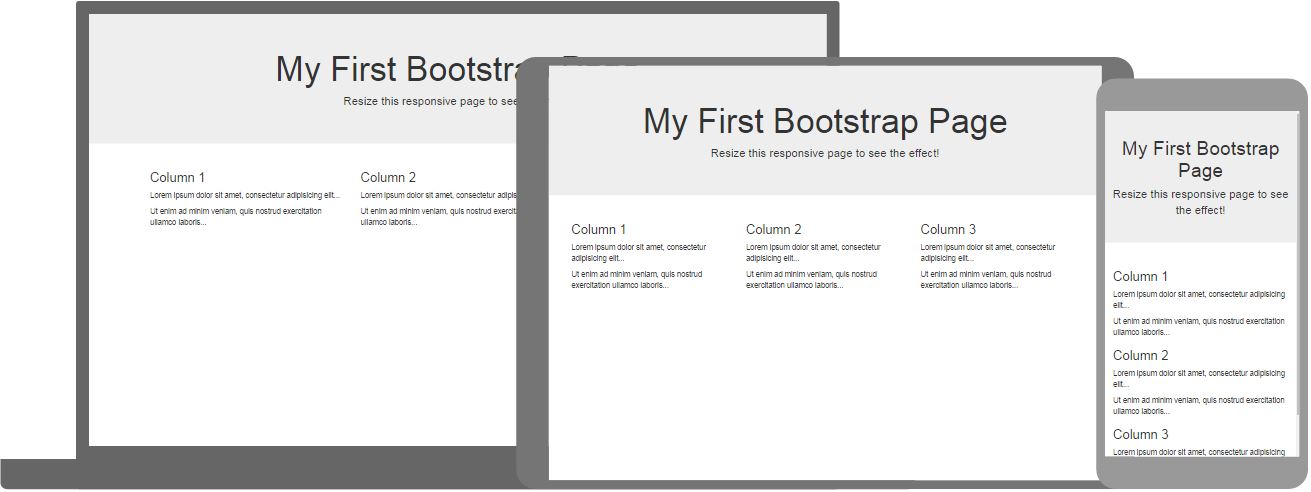
Bootstrap 4 Пример
<div class="jumbotron text-center">
<h1>Моя первая Bootstrap страница</h1>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Столбец 1</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Столбец 2</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Столбец 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div>
Попробуйте сами »Нажмите на кнопку "Попробуйте сами" чтобы увидеть, как это работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 - более новая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью (адаптивностью).
Bootstrap 4 поддерживает последние стабильные выпуски всех основных браузеров и платформ. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самая стабильная версия Bootstrap, и она все ещё поддерживается группой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Bootstrap 4 Основной шаблон
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете свободно изменять, сохранять, делиться и использовать его в своих проектах:
Bootstrap Справочники
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, посмотрите наш полный справочник по Bootstrap 4 - JavaScript/jQuery - все с примерами "Попробуйте сами":
Знаете ли вы?
W3.CSS - это отличная альтернатива Bootstrap 4.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, переходите в W3.CSS Учебник на нашем сайте W3Schools на русском.


