Кибербезопасность. Веб-приложения
Веб-приложения являются неотъемлемой частью почти всего, что мы делаем, будь то доступ в Интернет или удаленное управление вашей газонокосилкой. В этом вводном классе мы рассмотрим основы безопасности веб-приложений.
HTTP протокол
HTTP - это протокол-носитель, который позволяет браузерам и приложениям получать такой контент, как HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), изображения и видео.
URL-адреса, параметры и схема запроса
Для доступа к веб-приложению мы используем URL-адрес (Унифицированный указатель ресурсов), например: https://www.google.com/search?q=w3schools+cyber+security&ie=UTF-8
URL-адрес google.com содержит домен, скрипт, к которому осуществляется доступ, и параметры запроса.
Скрипт, к которому мы обращаемся, называется /search. Символ / указывает, что он содержится в верхнем каталоге на сервере, где обслуживаются файлы. Символ ? указывает входные параметры скрипта, а символ & разграничивает различные входные параметры. В данном URL входные параметры:
- q со значением кибербезопасности w3schools
- т.е. со значением UTF-8
Значение этих входных данных определяется приложением веб-серверов.
Иногда вы увидите просто / или /? указывающие, что скрипт был настроен для обслуживания ответа на этот адрес. Обычно этот скрипт представляет собой что-то вроде индексного файла, который улавливает все запросы, если не указан конкретный скрипт.
Схема - это то, что определяет используемый протокол. В нашем случае это первая часть URL: https. Когда схема не определена в URL-адресе, это позволяет приложению решать, что использовать. Схемы могут включать в себя целый ряд протоколов, таких как:
- HTTP
- HTTPS
- FTP
- SSH
- SMB
HTTP Заголовки
Протокол HTTP использует множество заголовков, некоторые из которых настраиваются для приложения, а другие хорошо определены и приняты технологией.
Пример запроса к http://google.com
GET /search?q=w3schools+cyber+security&ie=UTF-8 HTTP/1.1
Host: google.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Referer: https://w3schools.com/
Accept-Encoding: gzip, deflate
Cookie: cookie1=value1;cookie2=value2
Заголовок запроса указывает, что клиент хочет выполнить на целевом веб-сервере. Он также содержит информацию о том, принимает ли он сжатие, к какому типу клиента обращается и какие файлы cookie сервер сказал клиенту предоставить. Заголовки HTTP-запроса объясняются здесь:
| Заголовок | Объяснение |
|---|---|
| GET /search... HTTP/1.1 | GET - это глагол, который мы используем для доступа к приложению. Подробно объяснено в разделе HTTP-глаголы. Мы также видим путь и параметры запроса и версию HTTP. |
| Host: google.com | Этот заголовок указывает целевую службу, которую мы хотим использовать. Сервер может иметь несколько сервисов, как описано в разделе VHOSTS. |
| User-Agent | Клиентское приложение, которым в большинстве случаев является браузер, может идентифицировать себя по версии, движку и операционной системе. |
| Accept | Определяет, какой контент может принимать клиент |
| Referer: https://w3schools.com/ | Если клиент кликнул ссылку с другого веб-сайта, используется заголовок Referer, чтобы указать, откуда пришел клиент. |
| Accept-Encoding: gzip, deflate | Можно ли сжать или закодировать контент? Это определяет, что мы можем принять |
| Cookie | Файлы cookie - это значения, отправленные сервером в предыдущих запросах, которые клиент отправляет обратно в каждом последующем запросе. Подробно объяснено в разделе Состояние |
На этот запрос сервер ответит заголовками и содержимым. Примеры заголовков показаны ниже:
HTTP/1.1 200 OK
Content-Type: text/html
Set-Cookie: <cookie value>
<website content>
Заголовок и содержимое ответа - вот что определяет то, что мы увидим в браузере. Заголовки ответа HTTP объясняются следующим образом:
| Заголовок | Объяснение |
|---|---|
| HTTP/1.1 200 OK | Код ответа HTTP. Подробно объяснено в разделе "Коды ответа HTTP". |
| Content-Type: text/html | Задает тип возвращаемого содержимого, например HTML, JSON или XML |
| Set-Cookie: | Любые особые значения, которые клиент должен запомнить и вернуть в следующем запросе. |
HTTP глаголы
При доступе к веб-приложению клиент получает инструкции о том, как отправлять данные в веб-приложение. Приложение принимает множество глаголов.
| !Verb | Используется для |
|---|---|
| GET | Обычно используется для получения значений через параметры запроса |
| POST | Используется для отправки данных в сценарий через значения в теле запроса, отправленного на веб-сервер. Обычно это включает создание, загрузку или отправку большого количества данных |
| PUT | Часто используется для загрузки или записи данных на веб-сервер |
| DELETE | Укажите ресурс, который следует удалить |
| PATCH | Может использоваться для обновления ресурса новым значением |
Они используются, как того требует веб-приложение. Веб-сервисы Restful (REST) особенно хороши при использовании полного массива HTTP-глаголов для определения того, что следует делать на бэкэнде.
Коды ответа HTTP
Приложение, работающее на веб-сервере, может отвечать разными кодами в зависимости от того, что произошло на стороне сервера. Перечислены общие коды ответов, которые веб-сервер будет выдавать клиенту, о которых должны знать специалисты по безопасности:
| Код | Объяснение |
|---|---|
| 200 | Приложение вернулось нормально |
| 301 | Сервер просит клиента навсегда запомнить перенаправление в новое место, где клиент должен получить доступ |
| 302 | Временно перенаправить. Клиенту не нужно сохранять этот ответ |
| 400 | Клиент сделал неверный запрос |
| 403 | Клиенту не разрешен доступ к этому ресурсу. Требуется авторизация |
| 404 | Клиент попытался получить доступ к несуществующему ресурсу |
| 500 | Ошибка сервера при попытке выполнить запрос |
REST
Rest-сервисы, иногда называемые службами RESTful, в полной мере используют HTTP-глаголы и HTTP-коды ответа для облегчения использования веб-приложения. Службы RESTful часто используют части URL-адреса в качестве параметра запроса, чтобы определить, что происходит в веб-приложении. REST обычно используется API ("Application Programming Interfaces" - "Интерфейсы прикладного программирования").
URL-адреса REST будут вызывать функции, основанные на различных элементах URL-адреса.
Пример URL-адреса REST: http://example.com/users/search/w3schools
Этот URL-адрес будет вызывать функциональность как часть URL-адреса вместо параметров запроса. Мы можем расшифровать URL как:
| Параметр | Комментарий |
|---|---|
| users | Доступ к пользовательской части функциональности |
| search | Доступ к функции поиска |
| w3schools | Пользователь для поиска |
Сессии & Состояние
Не существует встроенного способа для сервера идентифицировать возвращающегося посетителя в HTTP. Чтобы веб-сервер мог идентифицировать пользователя, секретное значение должно быть передано Клиенту и от него в каждом запросе. Обычно это делается с помощью файлов cookie в заголовках, однако распространены и другие способы, например, с помощью параметров GET и POST или других заголовков. Передача состояния через параметры GET не рекомендуется, поскольку такие параметры часто регистрируются на сервере или в посредниках, таких как прокси.
Вот несколько распространенных примеров файлов cookie, которые позволяют приложению на веб-сервере контролировать сеансы и состояние:
- PHPSESSID
- JSESSIONID
- ASP.NET_SessionID
Эти значения представляют определенное состояние на сервере, часто называемое сеансом. Это состояние представляет такие вещи, как:
- Каким пользователем вы вошли в систему?
- Привилегии и разрешения
Важно, чтобы значение сессии, отправленное Клиенту, не могло быть легко угадано или иным образом идентифицировано другими. Если бы они могли, злоумышленник мог бы представить себя другими пользователями веб-приложения.
Состояние также можно сохранить на клиенте. При этом сервер отправляет все состояния клиенту и полагается на то, что клиент отправляет обратно все элементы. Такие реализации полагаются на шифрование для проверки целостности состояния, запрашиваемого клиентом. Примеры реализаций, использующих это, перечислены ниже:
- JWT ("JSON Web Tokens")
- ASP.Net ViewState
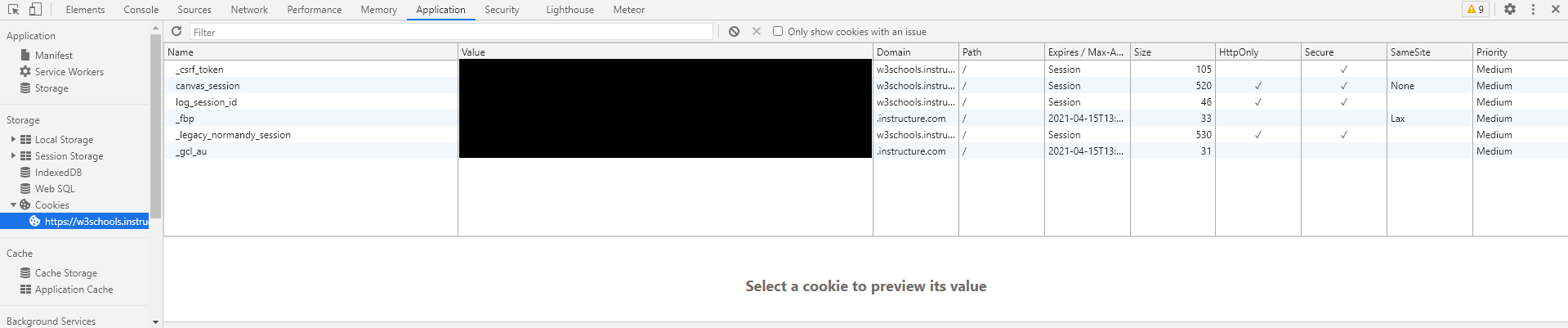
Вы используете файлы cookie, чтобы пройти этот курс! Вы можете проверить эти файлы cookie в своем веб-браузере, открыв инструменты разработчика. Это делается нажатием F12 в браузере, открывающем окно инструментов разработчика. В этом окне вы сможете найти правильное место, где хранятся ваши файлы cookie.

В Google Chrome файлы cookie были идентифицированы на вкладке "Приложение" выше.
Виртуальные хосты
Один веб-сервер может обрабатывать множество приложений через виртуальные хосты, часто сокращенно Vhosts. Чтобы облегчить доступ к другим виртуальным хостам, веб-сервер обычно считывает заголовок хоста клиентского запроса и на основе этого значения отправляет запрос в правильное приложение.
URL кодирование
Чтобы приложение могло безопасно передавать контент между сервером и клиентом, некоторые символы должны быть закодированы, чтобы гарантировать, что они не влияют на протокол. Для сохранения целостности сообщений используется кодировка URL.
Кодировка URL заменяет небезопасные символы знаком % и двумя шестнадцатеричными цифрами. Например:
- Процент заменяется на %25
- Пробел заменяется на %20
- Кавычки заменены на %22
CyberChef - отличный инструмент для анализа текста и выполнения таких операций, как декодирование URL. Вы можете попробовать его в своём браузере здесь: https://gchq.github.io/CyberChef/
JavaScript
Для поддержки динамического содержимого браузеры используют скриптовый язык JavaScript. Это позволяет разработчикам программировать решения, которые будут работать на клиенте, обеспечивая более интерактивный и "живой" веб-контент.
JavaScript также участвует во многих атаках на веб-приложения и клиентские приложения, такие как браузеры.
Шифрование с помощью TLS
Протокол HTTP не поддерживает шифрование передаваемых данных, поэтому для поддержки шифрования добавляется оболочка HTTP. Это обозначается буквой S после HTTP, т.е. HTTPS.
Раньше использовалось шифрование SSL ("Secure Sockets Layer" - "Уровень защищенных гнезд"), но с тех пор оно устарело. Вместо этого для обеспечения шифрования обычно используется TLS ("Transport Layer Security" - "Безопасность транспортного уровня").



