HTML Введение
В этой теме: ↓
Что такое HTML?
HTML является стандартным языком разметки для создания веб-страниц.
- HTML означает Hyper Text Markup Language (язык гипертекстовой разметки)
- HTML описывает структуру веб-страниц с помощью разметки
- HTML-елементы являются строительными блоками страниц HTML
- Элементы HTML представлены тегами
- Теги HTML обозначают фрагменты содержания, такие как header (заголовок), paragraph (параграф), table (таблица) и др.
- Браузеры не показывают теги HTML, но используют их для отображения содержания web-страницы
Простой HTML документ
Пример
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый параграф.</p>
</body>
</html>
Попробуйте сами »
Объяснение примера
- Объявление
<!DOCTYPE html>указывает этот документ как HTML5 - Элемент
<html>является корневым элементом HTML страницы - Элемент
<head>содержит мета-информацию об HTML документе - Элемент
<title>указывает название HTML документа - Элемент
<body>отображает видимое содержание HTML страницы - Элемент
<h1>определяет большой заголовок на HTML странице - Элемент
<p>определяет абзац (параграф) в HTML документе
HTML Теги
HTML-теги - это названия элементов, окружённые угловыми скобками:
<название тега>Здесь идёт содержание...</название тега>
- Теги HTML обычно идут парами, например,
<p>и</p> - Первым тегом в паре есть начальный тег, второй - конечный тег
- Конечный тег записывается как начальный тег, но перед названием тега вставляется косая черта ( / слэш)
Примечание: Начальный тег также называется - открывающим тегом, а конечный тег - закрывающим тегом.
Веб Браузеры
Бра́узер, или веб-обозреватель (от анг. web browser) - прикладное программное обеспечение для:
- просмотра страниц, содержания веб-документов, компьютерных файлов и их каталогов;
- управления веб-приложениями;
- а также для решения других задач.
В глобальной сети (в Интернете) браузеры используют для запроса, обработки, манипулирования и отображения содержания веб-сайтов.
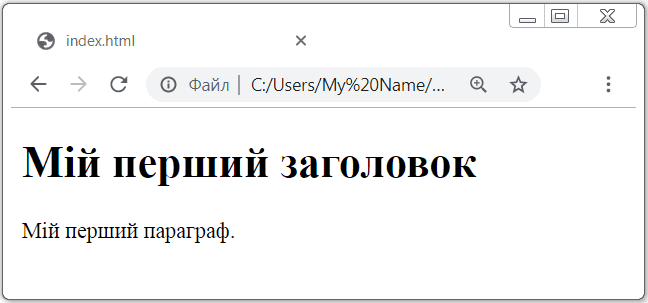
Целью веб-браузера (Chrome, Firefox, Opera, Internet Explorer, Safari) является чтение документов HTML и их отображение. Браузер не отображает теги HTML, но использует их, чтобы определить, как отобразить веб-страницу:

Структура HTML-страницы
Ниже приведена визуализация структуры HTML-страницы:
Примечание: В браузере отображается только содержание раздела <body>.
Объявление <!DOCTYPE>
Объявление <!DOCTYPE> представляет собой определение типа документа и помогает браузерам правильно отображать веб-страницы. Оно должно появляться только один раз в верхней части страницы (перед любыми тегами HTML).
Объявление <!DOCTYPE> не чувствительно к регистру.
Объявление <!DOCTYPE> для HTML5 выглядит так:
<!DOCTYPE html>
HTML Версии
С первых дней существования Интернета было много версий HTML:
| Год | Версия |
|---|---|
| 1989 | Tim Berners-Lee изобрел www |
| 1991 | Tim Berners-Lee изобрел HTML |
| 1993 | Dave Raggett разработан HTML+ |
| 1995 | Рабочая группа HTML определила HTML 2.0 |
| 1997 | W3C Рекомендация: HTML 3.2 |
| 1999 | W3C Рекомендация: HTML 4.01 |
| 2000 | W3C Рекомендация: XHTML 1.0 |
| 2008 | WHATWG HTML5 Первый публичный проект |
| 2012 | WHATWG HTML5 Живой стандарт |
| 2014 | W3C Рекомендация: HTML5 |
| 2016 | W3C Кандидат в рекомендации: HTML 5.1 |
| 2017 | W3C Рекомендация: HTML5.1 2nd Выпуск |
| 2017 | W3C Рекомендация: HTML5.2 |
Учебник на нашем сайте W3Schools на русском соответствует последнему стандарту HTML5.
HTML ВВЕДЕНИЕ. Лучший онлайн-учебник для начинающих. W3Schools на русском
Введение в HTML5. Видеоуроки сайта "W3Schools на русском"!
Вопросы для самоконтроля
- Что такое HTML?
- Что такое HTML теги?
- Что такое веб-браузеры?
- Какие вы знаете веб-браузеры?
- Что такое структура HTML-страницы?
- Что такое doctype?
- Какой doctype в спецификации HTML5?
- Какая действующая версия HTML?

