HTML Макеты
HTML Макет. Пример
Города
Лондон
Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
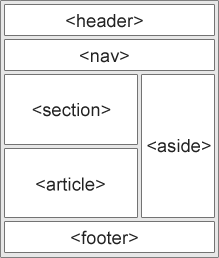
HTML Элементы макета
Веб-сайты часто отображают контент в нескольких столбцах (например, журнал или газета).
HTML предлагает несколько семантических элементов, которые определяют различные части веб-страницы:
HTML Методы размещения
Существует пять различных способов создания многоколоночных макетов. У каждого способа есть свои плюсы и минусы:
- HTML таблицы (не рекомендуется)
- CSS свойство float (поплавок)
- CSS flexbox (флексбокс)
- CSS framework (фреймворк)
- CSS grid (сетка)
Какой выбрать?
HTML Таблицы
Элемент <table> не был разработан, чтобы быть инструментом макета! Назначение элемента <table> - отображение табличных данных. Поэтому не используйте таблицы для макета своей страницы! Они внесут беспорядок в ваш код. И представьте, как тяжело будет изменить дизайн вашего сайта через пару месяцев.
Совет: НЕ ИСПОЛЬЗУЙТЕ таблицы для вашего макета страницы!
CSS фреймворки
Если вы хотите быстро создать макет, вы можете использовать фреймворк, например W3.CSS или Bootstrap.
CSS Float (поплавки)
Распространено делать целые веб-макеты, используя свойство CSS float. Float прост в освоении - вам просто нужно помнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к потоку документов, что может нанести ущерб гибкости. Подробнее о float читайте в разделе CSS Float и Clear.
Float Пример
Города
Лондон
Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
CSS Flexbox (флексбокс)
Flexbox - новый режим макета в CSS3.
Использование flexbox обеспечивает предсказуемое поведение элементов, когда макет страницы должен соответствовать разным размерам экрана и разным устройствам отображения. Недостатки:. Не работает в IE10 и более ранних версиях.
Узнайте больше о flexbox в разделе CSS Flexbox.
Flexbox Пример
Города
Лондон
Лондон - столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
CSS Grid. Вид сетки
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцами, что упрощает разработку веб-страниц без использования поплавков и позиционирования.
Недостатки: Не работает ни в IE, ни в Edge 15 и ранее.
Узнайте больше о CSS-сетках в разделе CSS Grid. Вид сетки.