HTML Адаптивный веб-дизайн

Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн - это использование HTML и CSS для автоматического изменения размера, скрытия, сжатия или увеличения веб-сайта, чтобы он хорошо выглядел на всех устройствах (настольных компьютерах, планшетах и телефонах):
Примечание: Веб-страница должна хорошо выглядеть на любых устройствах!
Настройка области просмотра (viewport)
При создании адаптивных веб-страниц добавьте следующий элемент <meta> на все свои веб-страницы:
Это установит область просмотра вашей страницы, которая даст браузеру инструкции о том, как управлять размерами и масштабированием страницы.
Ниже приведен пример веб-страницы без метатега viewport и той же веб-страницы из метатегом viewport:
Совет: Если вы просматриваете эту страницу на телефоне или планшете, вы можете нажать на две ссылки выше, чтобы увидеть разницу.
Адаптивные изображения
Адаптивные изображения - это изображения, которые хорошо масштабируются под любой размер браузера.
Использование свойства width (ширина)
Если CSS свойство width установлено на 100%, изображение будет адаптивным и масштабируется (растягивается) вверх и вниз:

Обратите внимание, что в приведенном выше примере изображение можно увеличить до размера, превышающего его исходный размер. Во многих случаях лучшим решением будет использование свойства max-width (максимальная ширина).
Использование свойства max-width
Если свойство max-width установлено на 100%, изображение будет уменьшаться, если это необходимо, но никогда не будет увеличиваться до размера, превышающего его исходный размер:

Показывать разные изображения в зависимости от ширины браузера
HTML элемент <picture> позволяет определять разные изображения для разных размеров окна браузера.
Измените размер окна браузера, чтобы увидеть, как изображение ниже меняется в зависимости от ширины:

Пример
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Цветы">
</picture>
Попробуйте сами »
Адаптивный размер текста
Размер текста может быть установлен с помощью "vw" единицы, что означает "viewport width" (ширина области просмотра).
Таким образом, размер текста будет соответствовать размеру окна браузера:
Hello World
Измените размер окна браузера, чтобы увидеть, как масштабируется размер текста.
Окно просмотра - это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина окна составляет 50 см, 1vw - 0.5 см.
Медиа запросы
Помимо изменения размера текста и изображений, на адаптивных веб-страницах также часто используются медиазапросы.
С помощью медиазапросов вы можете определить совершенно разные стили для разных размеров браузера.
Пример: измените размер окна браузера, чтобы увидеть, что три приведенных ниже элемента div будут отображаться горизонтально на больших экранах и располагаться вертикально на маленьких экранах:
Пример
<style>
.left, .right {
float: left;
width: 20%; /* Ширина 20%, по умолчанию */
}
.main {
float: left;
width: 60%; /* Ширина 60%, по умолчанию */
}
/* Используйте медиа-запрос, чтобы добавить точку перехода на 800px: */
@media screen and (max-width: 800px) {
.left,
.main, .right {
width: 100%; /* Ширина составляет 100%, когда область просмотра составляет 800 пикселей или меньше */
}
}
</style>
Попробуйте сами »
Совет: Чтобы узнать больше о медиа-запросах и адаптивном веб-дизайне, прочитайте RWD Учебник на этом сайте.
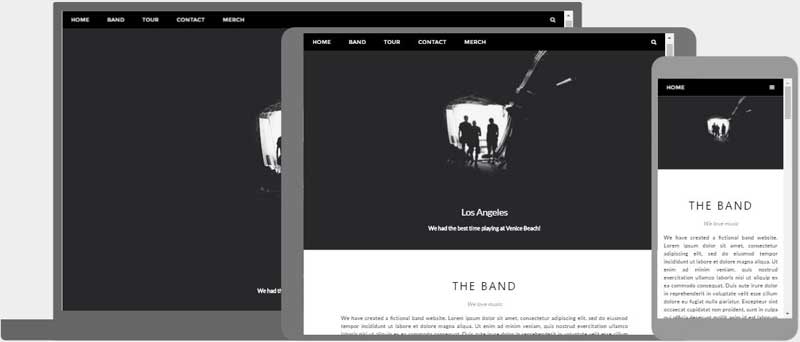
Адаптивная веб-страница - Полный пример
Адаптивная веб-страница должна хорошо смотреться на больших экранах настольных компьютеров и на небольших мобильных телефонах.
Адаптивный веб-дизайн - фреймворки
Есть много CSS-фреймворков, которые предлагают адаптивный дизайн.
Они бесплатны и просты в использовании.
Использование W3.CSS
Отличным способом создания адаптивного дизайна является использование адаптивной таблицы стилей, например W3.CSS
W3.CSS позволяет легко создавать сайты, которые выглядят красиво в любом размере; настольный компьютер, ноутбук, планшет или телефон:
W3.CSS Демо
Измените размер страницы, чтобы увидеть адаптивность!
London
London is the capital city of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Пример
<!DOCTYPE html>
<html>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div
class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div
class="w3-third">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Попробуйте сами »
Чтобы узнать больше о W3.CSS, прочитайте наш W3.CSS Учебник.
Bootstrap
Другой популярный фреймворк - Bootstrap, он использует HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap
Пример</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div
class="jumbotron">
<h1>Моя первая Bootstrap страница</h1>
</div>
<div class="row">
<div
class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div
class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
Попробуйте сами »
Чтобы узнать больше о Bootstrap, перейдите на Bootstrap Учебник на нашем сайте W3Schools на русском.