CSS Макет - clear и clearfix
Свойство clear
Свойство clear определяет, какие элементы могут плавать рядом с очищенным элементом и с какой стороны.
Свойство clear может иметь одно из следующих значений:
- none - допускает плавающие элементы с обеих сторон. Это по умолчанию
- left - с левой стороны запрещены плавающие элементы
- right- с правой стороны запрещены плавающие элементы
- both - запрещены плавающие элементы и с левой, и с правой стороны
- inherit - элемент наследует clear значение своего родителя
Наиболее распространенный способ использования свойства clear - после того, как вы применили свойство float для элемента.
При очистке float вы должны сопоставить clear с float: если элемент перемещается влево, вы должны очистить его. Ваш float элемент будет продолжать плавать, но clear элемент появится под ним на веб-странице.
В следующем примере очищается float слева. Означает, что с левой стороны (от div) не допускаются плавающие элементы:
Хак clearfix
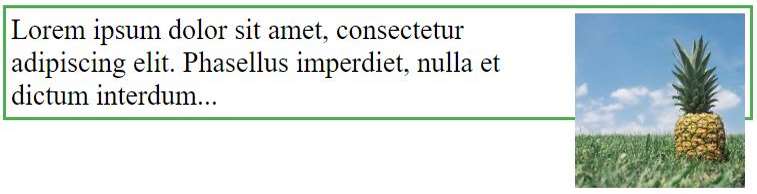
Если элемент выше, чем содержащий его элемент, имеет float, он "выйдет за пределы" своего контейнера:
Без Clearfix

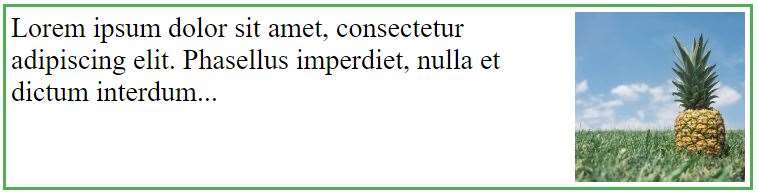
Из Clearfix

Мы можем добавить overflow: auto; к содержащему элементу, чтобы решить эту проблему:
overflow: auto clearfix работает хорошо, пока вы можете контролировать свои поля и отступы (иначе вы можете увидеть полосы прокрутки). Однако новый современный способ clearfix-хак более безопасен, и следующий код используется для большинства веб-страниц:
Вы узнаете больше о псевдоэлементе ::after в следующей главе CSS Учебника на нашем сайте W3Schools на русском.


