Адаптивный веб-дизайн. Окно просмотра - Viewport
Что такое окно просмотра (viewport)?
Окно просмотра (viewport) - это видимая область пользователя веб-страницы.
Окно просмотра зависит от устройства и на мобильном телефоне будет меньше, чем на экране компьютера.
До планшетов и мобильных телефонов веб-страницы предназначались только для экранов компьютеров, и веб-страницы обычно имели статичный дизайн и фиксированный размер.
Затем, когда многие пользователи начали сёрфить в Интернете с помощью планшетов и мобильных телефонов, веб-страницы фиксированного размера оказались слишком большими, чтобы соответствовать области просмотра. Чтобы это исправить, браузеры на этих устройствах уменьшали всю веб-страницу до размеров экрана.
Это было не самое лучшее отображение веб-страниц!! Но это самое быстрое решение.
Настройка области просмотра
В HTML5 появился метод, позволяющий веб-дизайнерам контролировать область просмотра с помощью тега <meta>.
Необходимо включить следующий <meta> элемент viewport во все веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta> элемент viewport дает браузеру инструкции о том, как управлять размерами и масштабированием страницы.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства).
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
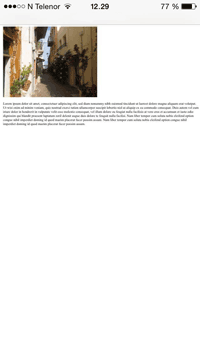
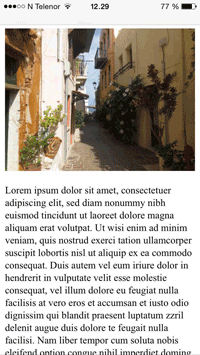
Ниже приведен пример веб-страницы без метатега viewport, и веб-страница из метатегом viewport:
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Размер содержимого в окне просмотра
Пользователи при просмотре веб-страниц используют скроллинг (прокрутку) по вертикали и на десктопах, и на мобильных устройствах, но не по горизонтали!
Таким образом, если пользователь вынужден прокручивать по горизонтали или уменьшать масштаб, чтобы увидеть всю веб-страницу, это вызывает неудобства для работы пользователя.
Некоторые дополнительные правила, которым нужно следовать:
1. НЕ используйте большие элементы фиксированной ширины. Например, если изображение отображается с шириной, превышающей область просмотра, это может привести к появлению горизонтальной прокрутки области просмотра. Не забудьте настроить этот контент так, чтобы он соответствовал ширине области просмотра.
2. НЕ позволяйте контенту полагаться на определенную ширину области просмотра для правильного рендеринга. Поскольку размеры и ширина экрана в пикселях CSS сильно различаются в зависимости от устройства, контент не должен полагаться на определенную ширину области просмотра для хорошей визуализации.
3. Используйте CSS медиазапросы для применения различных стилей для маленьких и больших экранов. Установка абсолютной ширины CSS для элементов страницы приведет к тому, что элемент станет слишком широким для области просмотра на меньшем устройстве. Вместо этого рассмотрите использование относительных значений ширины, таких как ширина: 100%. Также будьте осторожны с использованием больших абсолютных значений позиционирования. Это может привести к тому, что элемент выйдет за пределы области просмотра на небольших устройствах.