CSS Синтаксис
CSS Синтаксис
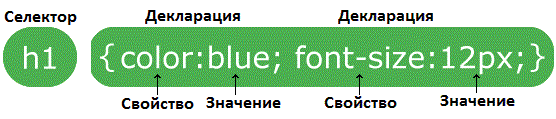
Набор правил CSS состоит из селектора и блока объявления (декларации):

Селектор указывает на элемент HTML, который вы хотите стилизовать.
Блок объявлений содержит одно или несколько объявлений, разделенных точкой с запятой.
Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
Объявление CSS всегда заканчивается точкой с запятой, а блоки объявления заключаются в фигурные скобки.
Пример
В этом примере все <p> элементы будут выровнены по центру с текстом красного цвета:
p
{
color: red;
text-align: center;
}
Попробуйте сами »
CSS Комментарии
Комментарии используются для пояснения кода и могут помочь при редактировании исходного кода позднее.
Комментарии игнорируются браузерами.
Пример
Комментарий CSS начинается с /* и заканчивается */. Комментарии также могут занимать несколько строк:
p
{
color: red;
/* Это однострочный комментарий */
text-align: center;
}
/* Это
многострочный
комментарий */
Попробуйте сами »


