CSS Модуль Grid Layout (Макет-сетка)
Header
Menu
Main
Right
Footer
Grid Layout (Макет-сетка)
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцами, что упрощает разработку веб-страниц без использования поплавков (float) и позиционирования (position).
Поддержка браузерами
Свойства сетки (grid) поддерживаются во всех современных браузерах.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Элементы сетки
Компоновка сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div
class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div
class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
Свойство Display
Элемент HTML становится контейнером сетки, когда его свойство display имеет значение grid или inline-grid.
Все прямые потомки контейнера сетки автоматически становятся элементами grid, т.е. сетки.
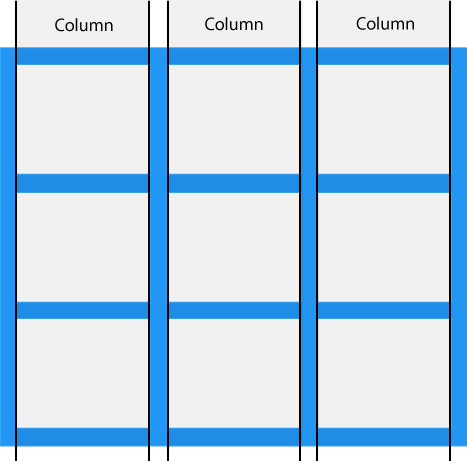
Столбцы сетки
Вертикальные линии элементов сетки называются столбцами (или колонками).

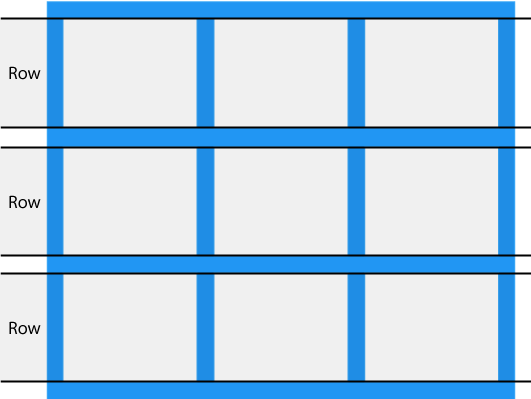
Строки сетки
Горизонтальные линии элементов сетки называются строками (или рядами).

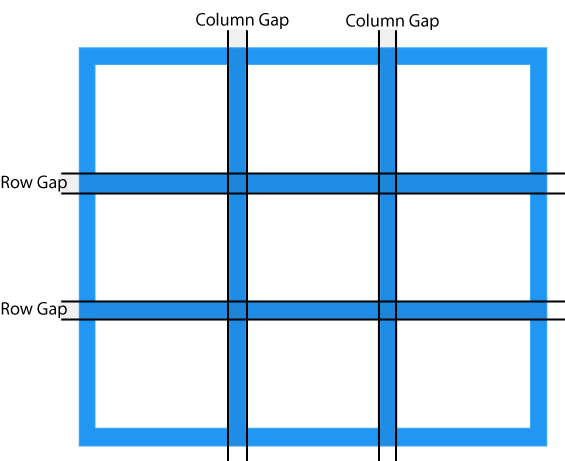
Пробелы сетки
Зазоры между каждым столбцом / строкой называются пробелами (column-gap или row-gap).

Вы можете настроить размер зазора, используя одно из следующих свойств:
grid-column-gap
grid-row-gap
grid-gap
Пример
Свойство grid-column-gap устанавливает разрыв между столбцами:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Пример
Свойство grid-row-gap устанавливает разрыв между строками:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Пример
Свойство grid-gap является сокращенным свойством для свойств grid-column-gap и grid-row-gap:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
Пример
Свойство grid-gap также можно использовать для установки как разрыва строки, так и разрыва столбца в одном значении:
.grid-container {
display: grid;
grid-gap: 50px;
}
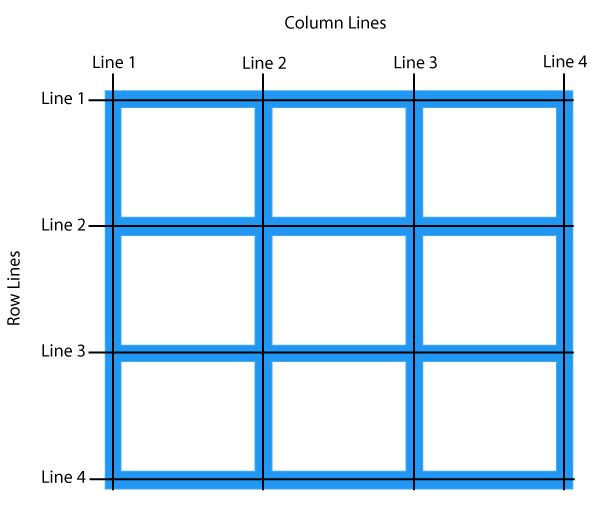
Линии сетки
Линии между столбцами называются линиями столбца.
Линии между строками называются линиями строки.

При размещении элемента сетки в контейнере сетки обращайтесь к номерам строк:
Пример
Поместите элемент сетки в строку 1 столбца, и пусть он заканчивается в строке 3 столбца:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Пример
Поместите элемент сетки в строку строки 1, и пусть он заканчивается в строке 3:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}


